روانشناسی طراحی وب

روانشناسی طراحی وب
رنگها، فونتها و فضاهای خالی چگونه روی حالات روحی شما تاثیر میگذارند؟
طراحی فوقالعاده برای وبسایت صرفاً به معنی ارایه محتوا و زیبایی ظاهری آن نیست. وقتی کسی از سایت شما بازدید میکند، نسبت به وبسایت و سازمان شما عواطف و احساساتی در او شکل میگیرند. نوع این عواطف و احساسات، یعنی مثبت یا منفی بودن آن، فقط و فقط در دست شماست و هنگامیکه محتوا را طراحی میکنید نباید این مساله را نادیده بگیرید.
طی سالیان سال مطالعات گوناگونی انجامشده و اطلاعات بسیار زیادی جمعآوریشده که به طراحان کمک میکند جلوههای بصری اثربخشی را ایجاد کنند که روی ابعاد روانشناختی بازدیدکنندگان تاثیر بگذارند. بهمنظور دستیابی به این هدف باید بدانیم عناصر گوناگون طراحی وب و چگونگی استفاده ما از آنها چه تاثیری روی حالات روحی بازدیدکنندگان، نگرش و تجربهای که آنها هنگام مرور وبسایت ما دارند، میگذارد.
در اینجا به چهار بخش اصلی طراحی و توسعه وبسایت میپردازیم که بیشترین تاثیر را روی ابعاد روانشناختی بازدیدکنندگان دارند. برای خلق سایتی که ازنظر بصری جذاب باشد و بازدیدکنندگان را به بازگشت به سایت شما تشویق کند، به این ابزارها نیاز خواهید داشت.
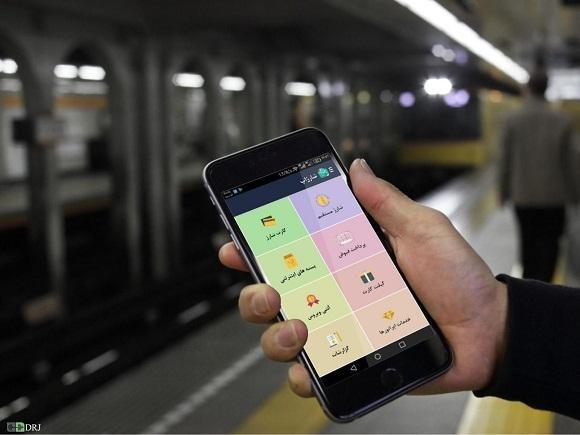
محتوا
محتوا تعیین میکند که شما چه نوع طرحی را روی صفحه ببینید. بازدیدکنندگان وارد وبسایت شما میشوند تا به اطلاعاتی که موردنیازشان است دسترسی داشته باشند. طراحی وب به آنها کمک میکند تا بهسرعت و بهسادگی اطلاعات موردنیازشان را پیدا کنند.
روزهایی که وب بهتازگی متولدشده بود، صفحات زیادی را میدیدیم که پر از محتوا بودند و بعضا ۱۰/۰۰۰ کلمه یا بیشتر روی صفحات گنجانده میشد (برای آنکه بتوانید مقایسه کنید، این
مقاله حاوی ۱۶۰۰ کلمه است). وقتی صفحات با این حجم از محتوا پر میشدند، یافتن محتوا بسیار دشوار میشد، چه برسد به خواندن آن و کسب اطلاعات موردنیاز. این مساله اغلب باعث اضطراب، نگرانی و بهطورکلی عدم رضایت بازدیدکنندگان میشد.
بر اساس طراحی وب امروز، محتوا باید بهگونهای ویرایش و سازماندهی شود که اطلاعات کافی و موردنیاز مخاطب را به او برساند، بدون آنکه او را در اطلاعات غرق کند. در چنین شرایطی بازدیدکنندگان میتواند اطلاعات را بهسرعت پیدا کنند، ضمن آنکه حس خوبی خواهند داشت.
پنهان کردن محتوا، ارایه محتوای بسیار زیاد، یا شلوغ بودن وبسایت باعث میشود بازدیدکنندگان ناراحت شوند و احتمال دارد مشتریان بالقوه کسبوکارتان را از دست بدهید.
همچنین نوع محتوایی که ارایه میدهید حال و هوای شما و سازمانتان را مشخص میکند. اگر محتوا بهگونهای باشد که اطلاعات درست در مکانی منطقی ارایه نشوند، یا آنکه دنبال کردن آنها دشوار باشد یا بهجای پرداختن به اصل مساله، به حواشی پرداختهشده باشد، بازدیدکنندگان نسبت به شما حس خوبی نخواهند داشت.
بنابراین ترتیبی دهید تا محتوای سایت شما تمیز، مرتب، خوشخوان، مختصر و حرفهای باشد تا بتوانید روی ابعاد روانشناختی مخاطب تاثیر بگذارید و نظر مثبت آنها را جلب کنید.
فضا
شیوه سازماندهی صفحه وب بر احساس بازدیدکنندگان تاثیر بسیار زیادی دارد. سازماندهی محتوا باید به هنگام هرگونه طراحی وب در اولویت قرار گیرد، ولی هنگام سازماندهی باید فضایی را که محتوا اشغال میکند را در نظر بگیرید.
اگر با طراحی وب آشنایی ندارید باید بگویم «فضای خالی» فضاهایی است که در آن هیچ محتوا یا عنصر بصری خاصی که نیاز به توجه داشته باشد وجود ندارد. فضای خالی در هر نوع کار طراحی، و بهویژه طراحی وب، نقش بسیار مهمی ایفا میکند، چرا که باعث میشود چشم بیننده کمی استراحت کند. این فضاهای خالی اغلب در حاشیهها و در فواصل میان متون یا شکلها دیده میشوند.
مفهوم مینیمالیسم یا ساده گرایی: مینیمالیسم یعنی استفاده از کمترین محتوای بصری موردنیاز برای انتقال مفهوم یا ایده موردنظر. مینیمالیسم در حال حاضر در طراحی وب، بهویژه در سایتهای خدماتی مثل Squarespace بسیار محبوبیت پیداکرده است.
بهبیاندیگر، اگر بازدیدکنندهای به سایت شما مراجعه کند و سانت به سانت صفحه پر از کلمه، نمودار، تصاویر چشمکزن و ... باشد، احساس میکند همهجا شلوغ است و اذیت میشود. اگر فضای خالی وجود نداشته باشد، جایی نیست که مخاطب چشمش را حرکت دهد تا کمی استراحت کند.
اگر وقت بگذارید و محتوا را بهگونهای ویرایش و سازماندهی کنید که با فضای سایت تناسب داشته باشد، نشاندهنده حرفهای بودن و منظم بودن شماست و بهطورکلی حس خوب و مثبتی را به بیننده منتقل میکند. با این کار به مخاطب نشان میدهید که همهچیز سازماندهی شده و مرتب است و کار کردن با شما ساده است.
سادگی و منظم بودن سایت و استفاده از فضاهای خالی کافی به بیننده نشان میدهد که شما میدانید چه مطالبی مهم هستند و نمیخواهید وقت آنها را با مطالب اضافی بگیرید.
رنگ
هنگام طراحی وبسایت معمولاً رنگها بر اساس هویت بصری (برند) فعلی یا جدید سازمان تعیین میشوند. ولی چگونگی بهکارگیری این رنگها بر احساس بازدیدکنندگان تاثیر میگذارد.
بیشتر برندها رنگهای خنثی دارند (یعنی درجههای مختلفی از سفید، خاکستری و سیاه) و از این رنگها در کنار رنگهای اصلیشان استفاده میکنند. در طراحی مدرن وب، این رنگهای خنثی اغلب ازنظر فضایی که اشغال میکنند نسبت به رنگهای دیگر غالب هستند.
برای مثال اگر رنگهای اصلی سازمانی زرد و آبی باشند و از رنگهای خنثی سفید و مشکی هم استفاده کرده باشد، میتواند زمینه سایت را بهجای زرد و آبی، سفید انتخاب کند و محتوا را روی آن به نمایش بگذارد.
این رنگهای خنثی تقریبا همان کاری را انجام میدهند که فضای خالی انجام میدهد، یعنی فرصتی برای استراحت چشم. با استفاده از مثال فوق، اگر روی وبسایت این سازمان صرفا رنگهای زرد و آبی را ببینید، نمیتوانید بهخوبی روی آن تمرکز کنید (تصور کنید متن زرد روی زمینه آبی چگونه میشود).
نوع رنگهایی که استفاده میکنید هم در روانشناسی طراحی سایت شما نقش ایفا میکند. رنگهای سرد (مثل آبی، سبز و بنفش) اغلب حسی از آرامش، استقبال، و کار حرفهای را القا میکنند. اما ممکن است حسی حاکی از سردی و عدم صمیمیت را نیز با خود به همراه داشته باشند. رنگهای گرم (مثل زرد، نارنجی و قرمز) دلگرمکننده هستند و حس خلاقیت را القا میکنند اما ممکن است احساساتی منفی مثل عصبانیت و استرس را نیز موجب شوند.
بهعلاوه، رنگهای خنثی مثل سفید اغلب احساسی مثبت حاکی از صمیمیت را منتقل میکنند اما ممکن حس ضعف و کسالت را نیز القا کنند. رنگهای خاکستری اغلب تمیز، مرتب و مدرن به نظر میرسند اما ممکن است خیلی سرد و غیردوستانه تلقی شوند. رنگهای مشکی هم حرفهای بودن و منظم بودن را انتقال میدهند اما ممکن است تمایل به قدرت را القا کنند و تا حدی متداول و پیشپاافتاده به نظر برسند.
اینکه شما چگونه از این رنگها استفاده کنید تا احساسات مثبتی را که در بالا گفته شد القا کنند بستگی به تیرگی یا روشنی و شفافیت یا محو بودن این رنگها و مقدار رنگی دارد که میخواهید استفاده کنید. اگر میخواهید سایت شما جذاب، صمیمی و خلاق به نظر برسند، ترکیبی از آبی و قرمز با قسمتهایی زرد یا نارنجی، روی زمینهای به رنگ سفید یا خاکستری روشن میتواند به شما کمک کند این احساسات مثبت را به بازدیدکنندگان منتقل کنید.
برای کسب اطلاعات بیشتر در مورد اینکه رنگها بهطور خاص چه تاثیری روی ابعاد روانشناختی طراحی وب دارند، میتوانید به
مقاله Vandelay Design مراجعه کنید. در این
مقاله رنگهای اصلی و فرعی و تاثیرات آنها روی بینندگان موردبررسی قرارگرفته است.
فونت یا قلم
و بالاخره، فونت یا قلم میتواند احساسات و عواطف شما را به بینندگان وبسایتتان منتقل کند. هزاران نوع فونت وجود دارد و به یمن وجود فناوریهای پیشرفته وب نظیر CSS3 این فونتها راهشان را به وبسایتها هم بازکردهاند. بنابراین دیگر فقط ۱۵ نوع فونت مناسب برای وب نداریم که بخواهید از میان آنها انتخاب کنید، بلکه هزاران نوع فونت وجود دارد که میتوانید به کار بگیرید. و هر چه سلیقه و انتخابتان بهتر باشد مسئولیت شما بیشتر میشود. این فونتها برای استفاده در شرایط خاص و برای اهداف خاص طراحیشدهاند. فونتهای سریف (Serif) (که در گوشهها و پایین حروف خطهای کوچکی دارند، مثل Times New Roman) معمولا حرفهای بودن، جدیت و اندیشمند بودن را منتقل میکنند، درحالیکه فونتهای سنز سریف (sans-serif) (مثل Helvetica) حسی مدرنتر، تمیزتر و غیررسمیتر را القا میکنند.
برای مثال، بیشتر سایتهای خبری (مثل نیویورکتایمز) از فونتهای سریف استفاده میکنند تا حس سنتی بودن، مهم بودن و خبره بودن را منتقل کنند. آنها میخواهند شما به قدرت آنها پی ببرید و بدانید آنچه میخوانید مهم است و آنها میدانند از چه حرف میزنند.
فونتهای سنزسریف بیشتر برای القای حس مدرن بودن، تمیز بودن و اندیشمند بودن به کار میروند و سایتهایی که از این فونتها استفاده میکنند میخواهند به بینندگان نشان دهند که آنها بهروز و آیندهنگرند. برای کسب اطلاعات بیشتر در مورد نوع فونتهایی که بهتر است برای طراحی وب از آنها استفاده شود میتوانید به دو نمودار تصویری یا اینفوگرافیک Super Dev Resources مراجعه کنید که به شما کمک میکند گشتی در میان انواع فونتها بزنید.
نوع نمایش فونت روی صفحه نیز نکته مهمی است. لیدینگ (فضای بین خطوط) و کرنینگ (فضای بین حروف) را نیز باید در نظر بگیرید. لیدینگ و فضای خالی زیاد بین خطها باعث میشود خواندن متن راحتتر شود و حس آرامش بیشتری را منتقل میکند، درحالیکه لیدینگ محدودتر حس شلوغی را منتقل میکند و باعث میشود مطالعه متنی که طولانیتر از یک پاراگراف است سخت و خستهکننده شود.
فضای بین پاراگرافها، حاشیههای اطراف متون و سایر عناصر روی صفحه، و اندازه فونت (و نسبت آن با لیدینگ) نیز دیگر عواملی هستند که باید در نظر گرفته شوند. فشرده بودن پاراگرافها باعث دلزده شدن مخاطب میشود چرا که خواندن را دشوار میکند. متنی که بهعکس چسبیده باشد باعث میشود صفحه شلوغ به نظر برسد، و فونتهای بیشازحد کوچک یا بزرگ باعث میشود مخاطب تصور کند گوینده نجوا میکند یا فریاد میزند.
آیا در مورد انواع فونتهایی که میتوانید در طراحی وب از آنها استفاده کنید دنبال ایده میگردید؟ به محصولات Adobe’s TypeKit و Google Fonts مراجعه کنید.
نتیجهگیری
شناخت ابعاد روانشناختی گزینههای مختلف برای طراحی، اغلب وظیفه طراحان است، ولی آشنایی از مبانی و اصول کلیدی طراحی میتواند به شما کمک کند چگونگی خلق محتوایی جذاب را درک کرده و در تهیه آن همکاری داشته باشید و به شیوه موثرتری طراحی وبسایتتان را مدیریت کنید.
اگرچه این روشها عمدتا روی طراحی وبسایت تمرکز میکنند اما از روانشناسی طراحی میتوان در سایر حوزههای طراحی مثل طراحی چاگ و لوگو نیز استفاده کرد. شما از این تئوریها چگونه در وبسایت خود استفاده خواهید کرد؟
 روانشناسی طراحی وب
روانشناسی طراحی وب